Jerry Zeng
Master's Student in Computer Engineering @CMU
Professional Experience
💬 . 🌟

Overview
Objective Goal
With a foundational LLM interface, my goal is to simplify users' reading time for PDFs, Wikipedia articles, and news, as well as their viewing time for videos, by delivering organized content in detailed sections, mind maps, and tables.
🔧 Modern Development Stack
I designed and implemented within a Monorepo architecture, using TypeScript with React.js for the frontend, Node.js for the backend, and Tailwind CSS for styling.
🎯 Optimized Prompt Design
I designed and optimized LLM prompts to convert webpages into sections, tables, mind maps, and video timeline stops. I ensured robust prompt design while minimizing the risk of prompt injection.
🗂️ Data Parsing and Storage
I implemented JSON-based data storage, using Peggy to parse Markdown generated by LLM into structured JSON. I developed and executed tests to ensure the data followed the intended JSON format.
📈 Strategic SEO Growth
I created the features page and enhanced it with SEO improvements, including Open Graph data, which led to a 10,000-user growth and securing the #1 Productivity Product of the Week on Product Hunt.
☁️ DevOps and Deployment
This platform was deployed on Google Cloud Platform (GCP). I implemented webhooks for regular database updates, and managed CI/CD pipelines across staging and production environments.
🚀 . 💡
Institution & Mentor
💻Enterprise-Level Development at Citigroup Services and Technology (China) Limited. 🌐Mentored by Apps Development Sr. Manager : Jameson Cai.
Achievements

Honored with the title of "Outstanding Student" for my pivotal role in the project's success. Additionally, I was delegated to make a presentation in my department, showcasing my progress and sincere reflections on the journey.
Award
Our initiative earned the prestigious "Excellent Project" accolade, a selective recognition during the training. For an in-depth look, please view the Project Presentation PowerPoint and explore the code on GitHub Repository.
Sole
With the momentum of the Matthew Effect, fueled by my recognition as an Outstanding Student and our Excellent Project accolade, I demonstrated unparalleled skills and achievements. I received high recognition from my mentor, Apps Development Sr. Manager: Jameson Cai, even leading to a direct Software Development Engineer job offer from Citicorp Software Technology and Services.
Matthew EffectOverview
Objective Goal
Within the esteemed environment of Citicorp Software Technology and Services, our mission was clear: to develop a sophisticated bidding system meticulously tailored to meet Citi's distinct requirements, spanning the entire software development lifecycle.
📝 Requirements Analysis
Initiated by a thorough understanding of Citi's specific needs, ensuring our system would align seamlessly with their operational demands.
🔍 System Design
Leveraging UML diagrams, we established a clear system blueprint, setting precise objectives for the development phase.
🖥️ Backend Development
Utilizing Springboot and adhering to the MVC framework, we integrated JWT authentication and implemented real-time dynamic responses through Websocket.
🌐 Frontend Development
Employing the React.js framework, we designed an intuitive user interface, enhanced by the Ant-Design UI library for adaptive scaling, and integrated RXjs for efficient asynchronous event handling.
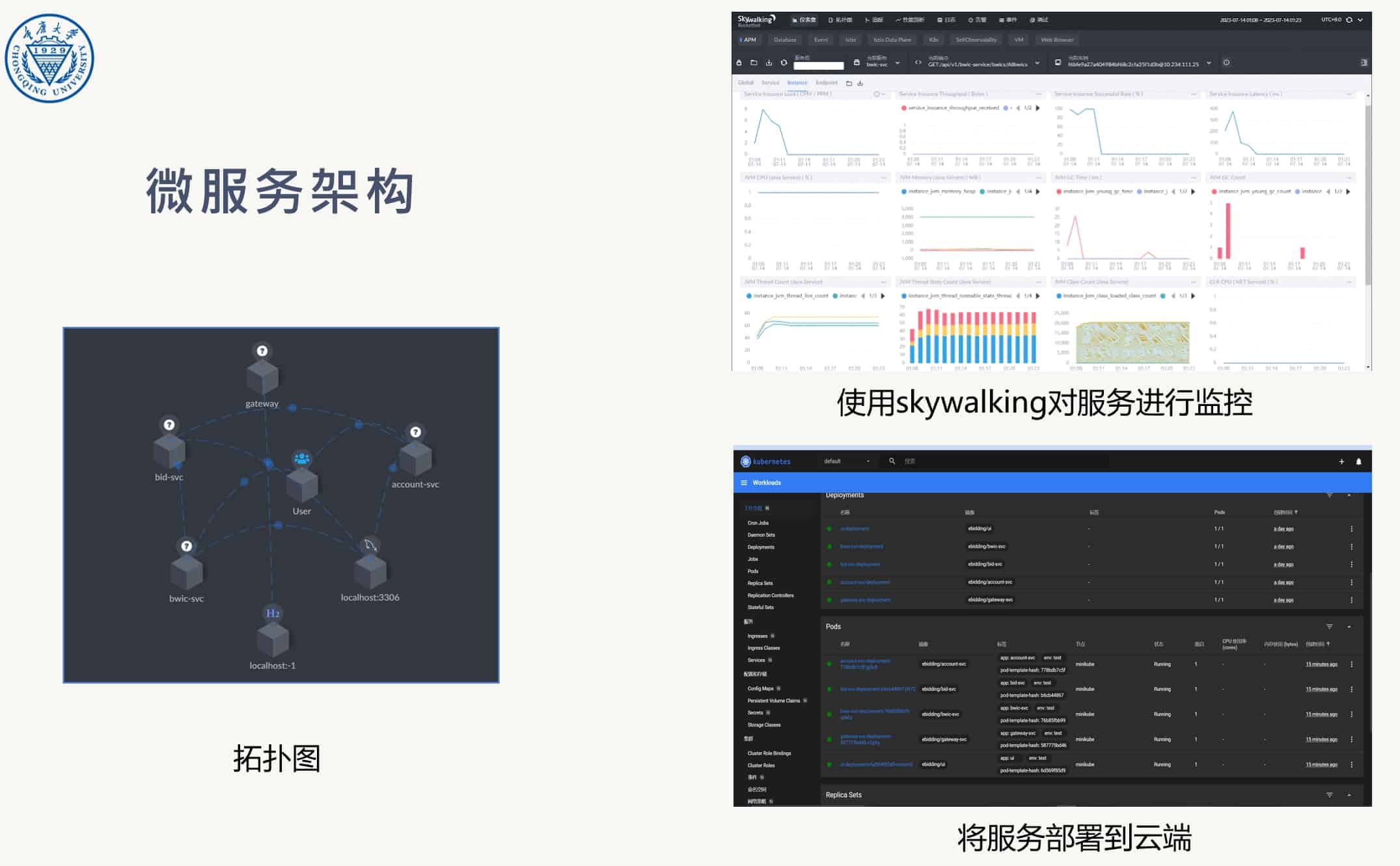
☁️ Cloud Deployment
Transitioned our platform to Alibaba Cloud, starting with Docker Compose and subsequently adopting Kubernetes, reflecting best practices in microservice architecture.
🤖 AI Integration
As a strategic move, we integrated the OpenAI GPT API, with a focus on fine-tuning to ensure the AI assistant was optimally tailored for our system's needs.
🔄 Agile Development
Our team effectively utilized Git, maintaining branches and merging them with precision. With a notable 287 commits, we exemplified agile methodologies, conducting daily stand-ups, accelerating sprint delivery cycles, and harmonizing development and testing processes.
🦠 . 🔍
Achievements

🏆 Driven by my personal initiative and vision, I conceptualized and developed a system to address a real-world challenge during the COVID pandemic. This innovative solution was recognized and awarded the title of "Outstanding" by Ruankosoft Technologies. For enthusiasts eager to delve deeper, the system's introduction and its full code are available on the GitHub repository.
AwardOverview
Objective Goal
During the peak of the COVID pandemic, the COVID trip card became an essential tool for everyone traveling within China. However, its manual verification was both time-consuming and prone to errors. Recognizing this challenge, I aimed to develop an automated system that would streamline the verification process, ensuring efficiency, accuracy, and a user-centric approach.
📝 Design Phase
This initial phase was dedicated to obtaining user requirements, crafting a comprehensive system design, and laying out the E-R diagram for a robust and scalable MySQL database structure. I also utilized Figma to design the system's front-end, ensuring an intuitive user interface.
🧠 Neural Network Enhancement
The core of the OCR system was powered by an enhanced neural network, which outperformed the capabilities of the EasyOCR framework.
🖥️ Frontend Development
Leveraging the advanced capabilities of PySide6, I transformed the Figma designs into a functional user-friendly interface tailored for practical application. This frontend not only monitors the computer's runtime performance but also enhances the user experience with features such as multi-threaded recognition and batch processing.